Исто и овој ми се виде многу интересен
Ефект на камен
1. Започни со нов документ, 300x500 пиксели и бела позадина. Првиот чекор ќе опфати креирање на текстурата на камен. Направете нов лејер, одберете
Edit-> Fill и одберете 50% Gray (од
Use dropdown менито). Оди
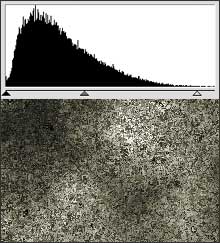
Filter-> Noise-> Add Noise, внеси вредност 18%, одбери Gaussian, и Monochromatic. Оди
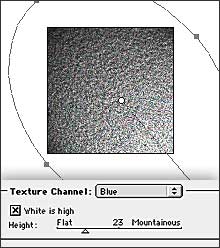
Filter-> Render-> Lighting Effects и подеси го каналот како на примерот подоле (можете да искористите било кој од RGB каналите за ова, не мора да е плавиот). Остатокот од подесувањата не е многу важен, ова го правиме само за да креираме "природна" база која ќе ја уништиме малку во наредниот чекор. Кликнете ОК.
2. Наредно оди
Filter-> Brush Strokes-> Spatter и притисни ОК (користи ги главните подесувања: Radius 10, Smoothness 5). Направи нов лејер и обој го со 50% сиво повторно. Притисни D на тастатурата, оди
Filter-> Render-> Clouds. Сега оди
Image-> Adjustments-> Auto Levels. Смени го модот на овој лејер од Normal на Multiply, намести opacity на 75%, и спој го со лејерот со камен под него (CTRL+E).
3. Сега оди на
Levels (CTRL+L), и внеси ги вредностите како на примерот подоле. Подеси
Hue/saturation (CTRL+U) користејќи го colorize чекиран со овие вредности: hue 70, saturation 10, и brightness 0. Би требало да имате нешто како примерот подоле. Потоа оди
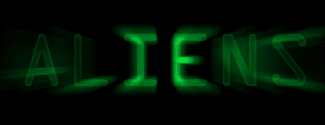
Layer-> Layer Style-> Bevel and Emboss. Оди на Inner Bevel, Smooth, Depth 421%, Size 27, Soften 12. Користи Color Dodge (opacity 63) за површините кои сакате да се посветли и Color Burn (opacity 44, или повисока вредност ако имате потреба) за површините кои сакате да ви се потемни, односно сенки.
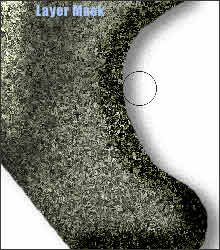
4. Сега од нашата камена плоча ќе направиме форма. Ви треба маска на лејерот. За да додадите една, одете
Layer-> Add Layer Mask-> Hide All. Земи ја четката за боење и бојте бело на маската од лејерот. Ако згрешите негде, стиснете X на тастатурата, и обојте го делот кај што сте влегле многу длабоко во сликата и ќе ви го врати назад како што бил.
Оди
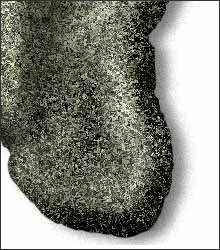
Layer-> Layer Style-> Drop Shadow за да му додадете на каменот сенка... opacity 50, distance 13, spread 0, size 13 и noise 10%.
5. Next create a new layer
underneath the stone layer, which will provide a solid black base. Load the stone shape as a selection (by control clicking the layer mask on the layer in the Layers palette) and fill the selection on the new layer with black. Now go back to the stone layer. Paint into the layer mask again, this time with black using a soft edged
10% opacity brush. This will make some soft indentations in the stone and should help make the bevel look less artificial.
6. For the last step you will be creating some ridges - these can be used for interface buttons or whatever you want.
Create a new layer on the top and use the
Line Tool to make some black lines going across the surface (set the weight to 2 pixels). Now add another
Layer-> Layer Style-> Bevel and Emboss (Outer Bevel, Smooth, Depth 100, Direction: Down, Size 5, Soften 0). Use Color Dodge again for the highlights and Multiply for the shadows. You might want to adjust the direction of the light slightly here - just uncheck the "Use Global Light" box and fiddle with the direction pointer. Now go to the layers palette and
ALT/Option click the narrow line between the stone layer and the line layer. This creates a
Clipping Group which will restrict your bevelled lines to the contours of your stone shape. You can add some text at this point if you'd like. Remember to try tweaking various settings throughout the stages of this tutorial to get other interesting effects.

 друг пат.. поздрав
друг пат.. поздрав